视频先行
下面是视频内容的脚本整理稿。如果你看了视频,那下面的文稿就不用看了,直接翻到底部评论区吧。
文字版
属性动画怎么写?
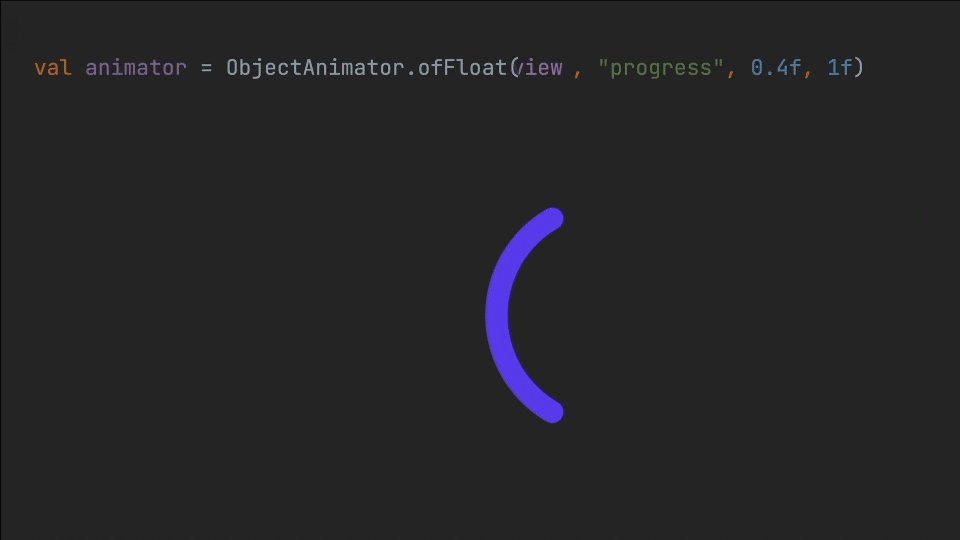
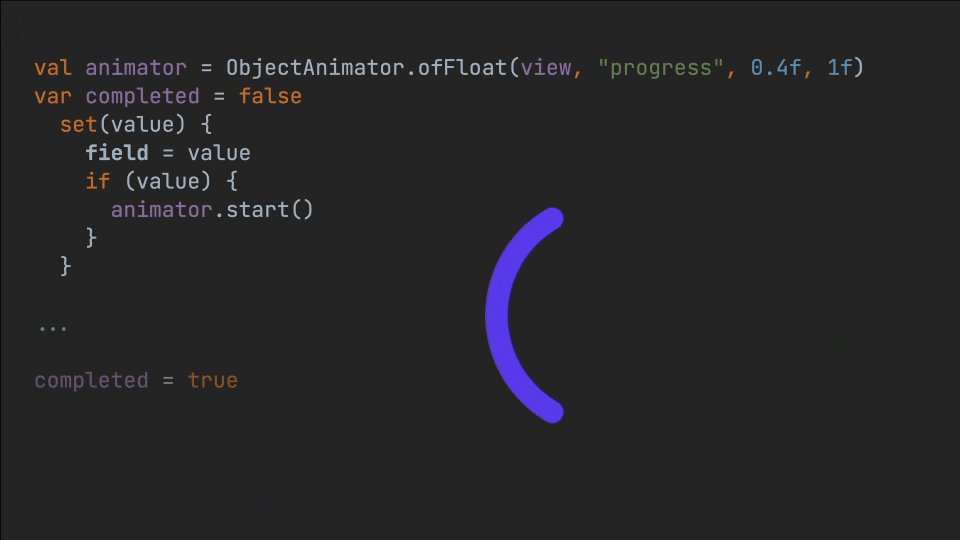
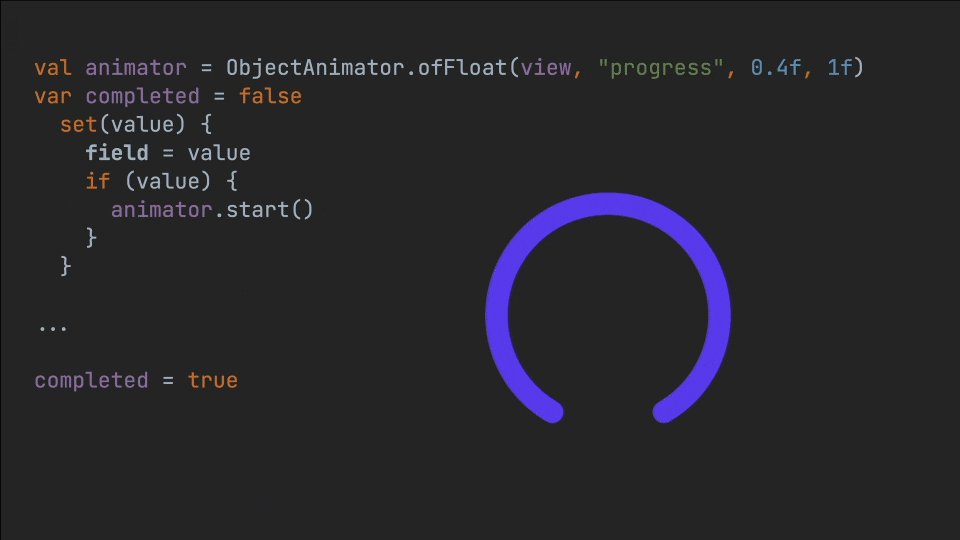
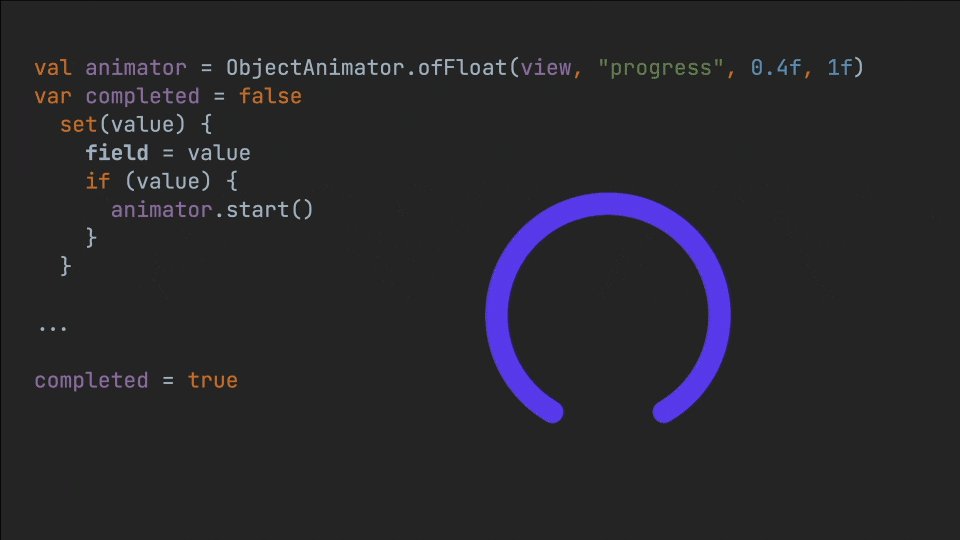
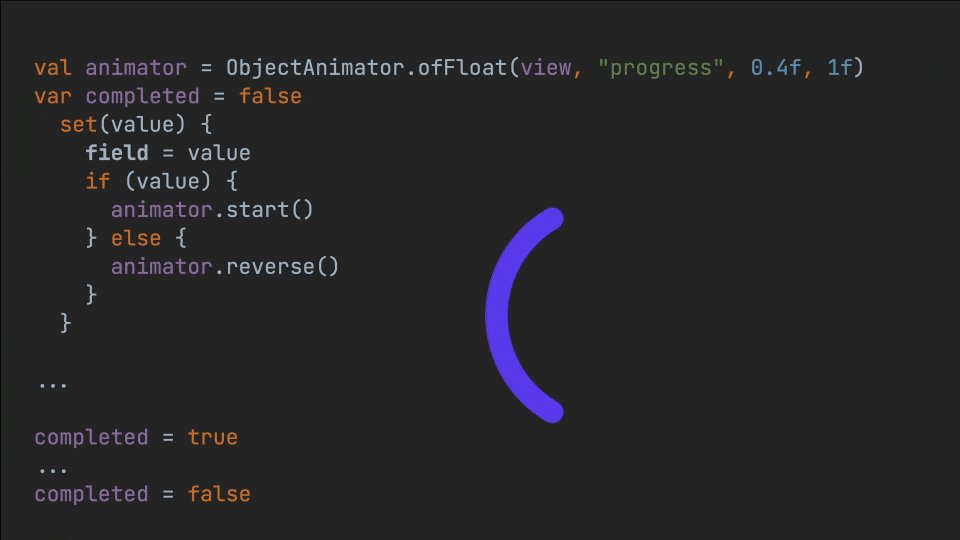
简单,先拿到 View 的对象,再创建一个针对它的属性的 ObjectAnimator,然后调用 animator 的 start() 函数,就可以播放动画了:

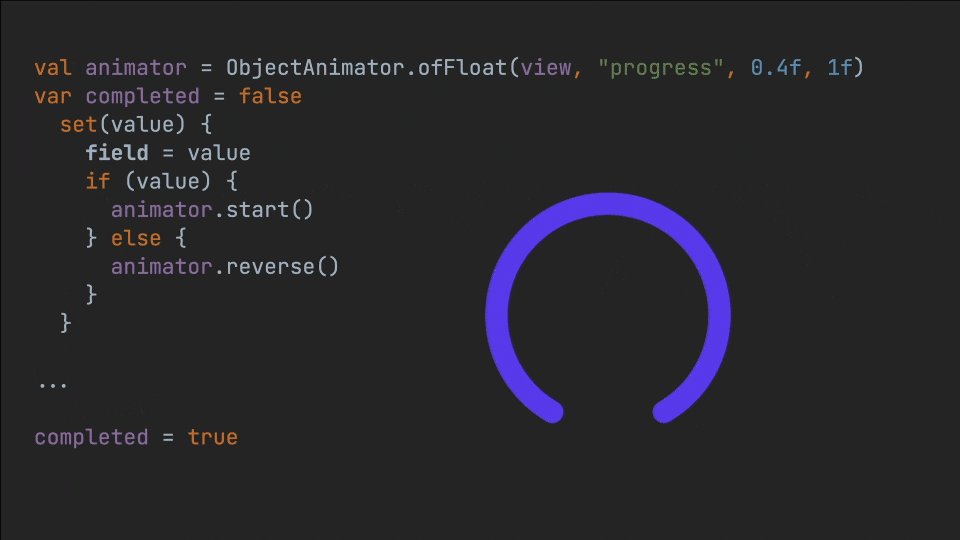
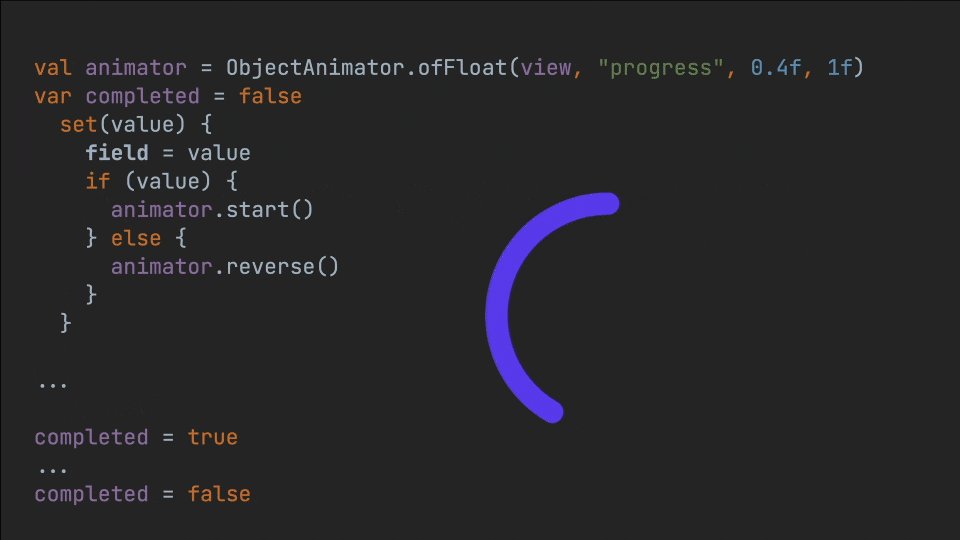
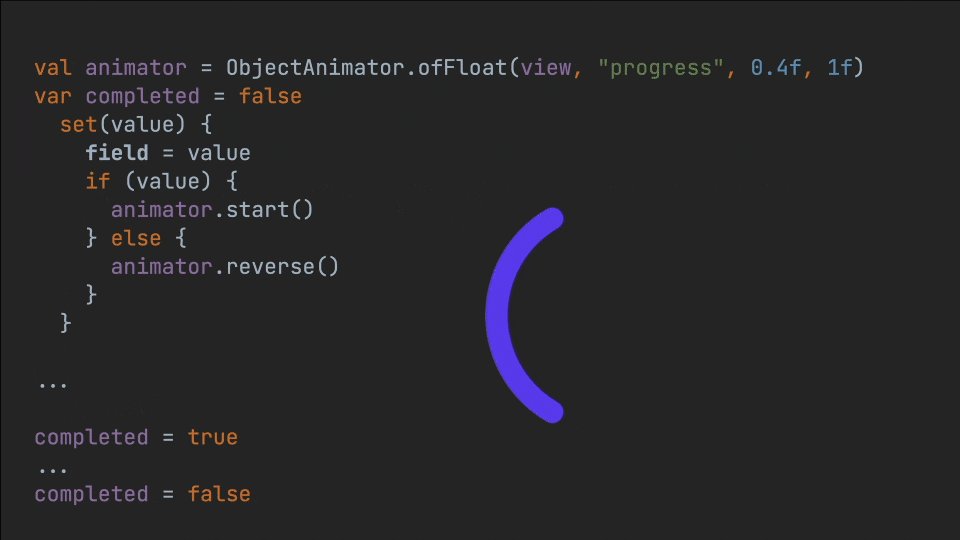
我们还可以用 reverse() 函数来反向播放动画:

很简单,很方便。
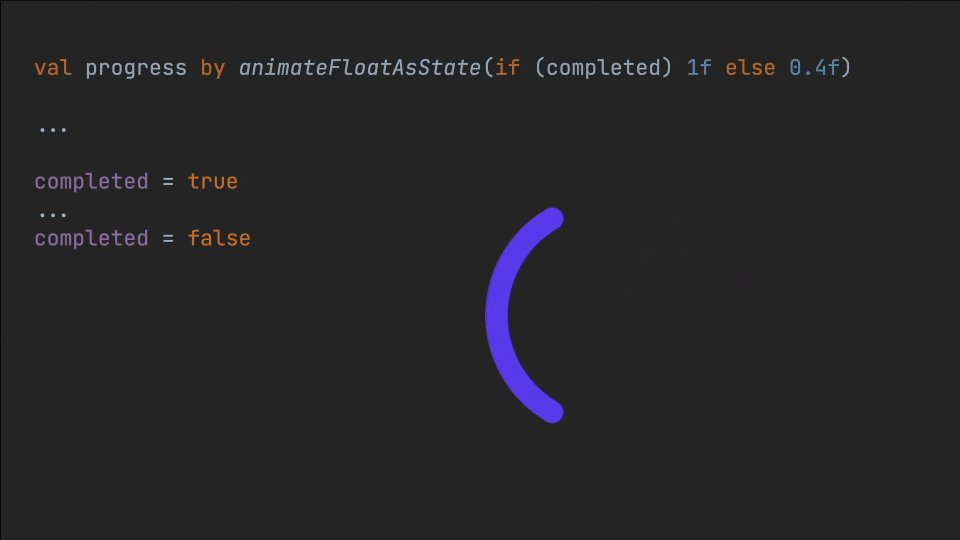
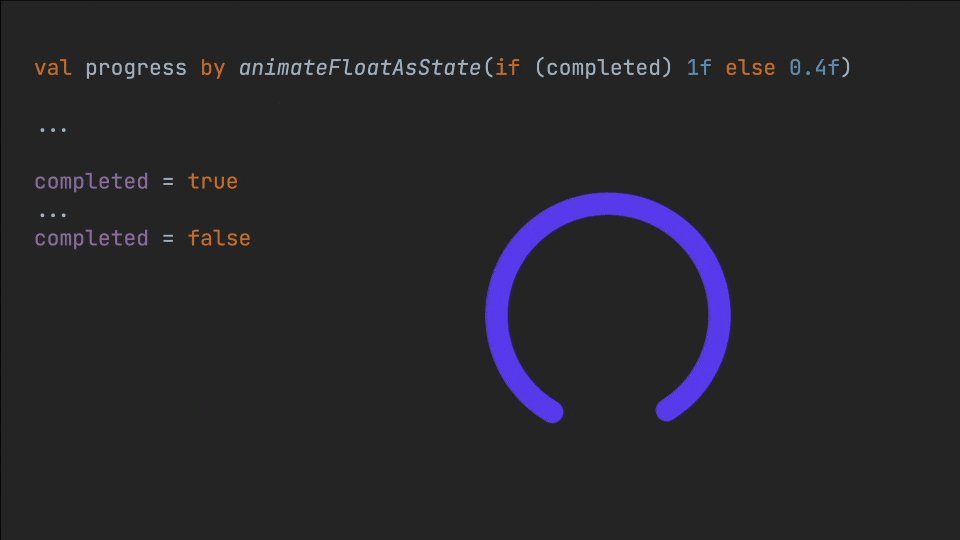
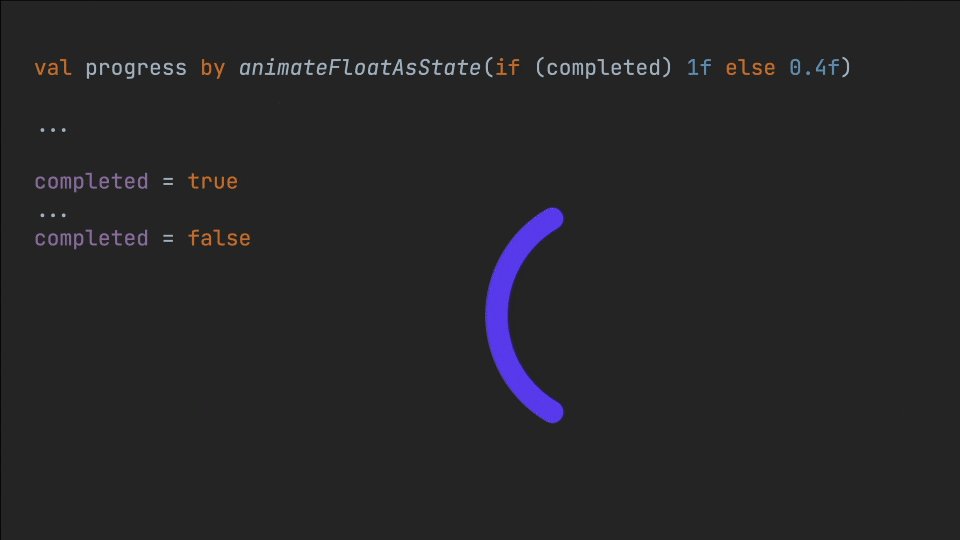
而 Compose 的动画竟然还能更简单。你只要把变量用一个函数包住,剩下的就都不用管了,动画是自动的:

提高开发效率,我们就可以轻松一点。我们轻松了,公司就可以少招几个程序员啊!(不是)

「更简单」并不是真正原因
大家好,我是扔物线朱凯。
Android 的属性动画,是很好用的:又强大,又简单。然而在 Jetpack Compose 里,属性动画这一套东西却没有移植过去。
为什么?你刚才也看到了,Compose 的动画写起来比属性动画更简单。但!这并不是它没有移植属性动画的原因,因为它只是个表象,真正的原因在背后的本质。
属性动画和 Compose 动画的本质区别
Android 的属性动画,实质上是对 View 的属性做渐变,也就是连续不断地修改 View 对象的属性值。所以我们需要先拿到 View 对象,再去对它的属性做动画。而到了 Compose 里,没有 View 了;不止没有 View,也没有相当于 View 的其它形式的界面元素。我们写的 Compose 代码只是对界面的描述,而并不是界面元素本身。界面元素当然有,界面肯定不是从空气里蹦出来的,但是 Compose 的界面元素是在底层活动的,我们拿不到,所以也操作不了。
但我们可以用一种叫做 State Hoisting——状态提升——的方式来把界面里的属性暴露出来,然后直接去对这些属性做动画。由于 Compose 的声明式特性,属性在改变之后会直接被应用到界面,动画就被呈现出来了。这就是 Compose 里动画的写法,也就是我在开头演示的函数:animateFloatAsState()。除了 animateFloatAsState(),Compose 还有 animateDpAsState() animateColorAsState(),这一套函数比较适合状态转移型的动画;另外,对于多个属性的状态切换、特殊场景的动画以及复杂动画的精细定制,Compose 也有相应的 API。
真正的原因
那……为什么要换一种写法,而不继续沿用属性动画呢?就是我刚才说的:属性动画是「拿到 View 对象,操作对象的属性」,而 Compose 里已经没有可以拿到的界面元素的对象了。
那又为什么啊?为什么不让我们拿到?——这又要回到那个词了:「声明式」。Compose 的界面是声明式的,它的核心理念就是让开发者去描述界面,而不是操作界面组件。这样的思维更直白、更傻瓜,写起来也更轻松。所以这其实是一种进步。
可是,如果我真的需要操作界面元素来干其他事,那可怎么办?——你想干什么?自定义绘制、自定义布局、自定义触摸操作、自定义各种监听,Compose 都可以做,而且都不需要拿到所谓的「界面元素」。听起来可能比较不可思议,但是你学一学、写一写就知道了。Compose 是一个经过成熟设计的、体系完整的框架,所以虽然它不可能突破 Android 系统本身的能力限制,但是该有的功能,你得相信,它一定是有的。
针对 Compose 的知识体系,我做了一张框架图,有需要的扫码自取。

所以,为什么属性动画没有被移植到 Compose 来?因为 Compose 里拿不到界面元素的对象,从而导致属性动画的整个理论模型不再适用了。如果硬要把属性动画移植过来,拿给 Compose 用,能做到吗?这个在技术上是能做到的,但没必要,也不应该。虽然属性动画我们都用得比较熟了,但既然 Compose 做出了比属性动画更强大、更好用的动画系统,那换就换呗?
Compose 可以开始搞了
Compose 真的可以学起来了。我用事实来跟你们说明一下。我是有一门 Compose 课程的,这门课从去年下半年开始重制,现在「动画」这一章节就要更新完了,这段时间我们经常会收到一些海外的学员的反馈——主要是美国和新加坡的——说他们那边已经用上 Compose 了,公司要求必须学会 Compose,所以希望我能快点更新。虽然说,对于新技术我们国内整体上会比国外保守一些,比如当年从 Eclipse 到 Android Studio,从 Java 到 Kotlin,包括对 RxJava 的广泛接纳,国内对于新技术的接受总会比国外晚一些。但是早晚,我们国内也会还是会逐渐切换到 Compose 的,这只是个时间问题。而且其实现在国内也已经有一些公司和团队在上 Compose 了,所以这个「全面切换」的时间也不会太久了。
广告部分:如果你要学 Compose,可以考虑一下我的课程。
我花了一年多的时间几乎全职在研究 Compose,而且对于一些比较深的问题我还会和 Android 核心团队的人直接交流,并且大家也能从我的公开视频来验证我讲解知识——尤其是深度知识——的能力,所以你如果要找 Compose 的导师,希望让一个人把你从入门带成专家,我几乎可能是你最好的选择。当然了,你不报我的课也能学会 Compose,我的作用是帮你光速学会,以及帮你达到极致的深度。一个人想在短时间内利用业余时间成为 Compose 高手是很难的,但有了我的课程,一个月的业余时间足够你成为高手了——是真的高手,你的 Compose 知识将能打败大多数大厂的面试官——不过面试官也报了课的除外啊——这是我的价值所在。
不过不管你学不学我的课,Compose 确实可以开始学了。它能帮我们极大地提升开发界面的效率,以及降低复杂界面的开发难度。这两件事情一直都是非常有价值也非常困难的,而 Compose 对于这两件事情都有立竿见影的效果。所以,搞起来吧!现在上车 Compose,应该是对于国内开发者的最后一波早鸟红利了。
最后
下期我可能会继续聊 Compose,也可能是 Jetpack 的其他内容,或者其他 Android 开发的事情。或者大家如果有什么问题想问我的,也可以在评论区告诉我,我可以选择一些在以后的视频里进行回答。好了,本期视频就到这里,如果你喜欢的话,欢迎点赞转发收藏关注,大家的认可对我做好这个账号很有帮助。我是扔物线,我不和你比高低,我只助你成长,我们下期见。

版权声明
本文首发于:https://rengwuxian.com/jetpack-compose-animation/
微信公众号:扔物线
转载时请保留此声明